모두 블로그로 이동하여 q를 눌러 관리자 모드로 들어갑니다.

장식의 아래 부분은 여기 피부 편집열리는 창의 오른쪽 상단에서 을 클릭합니다. HTML 편집딸깍 하는 소리

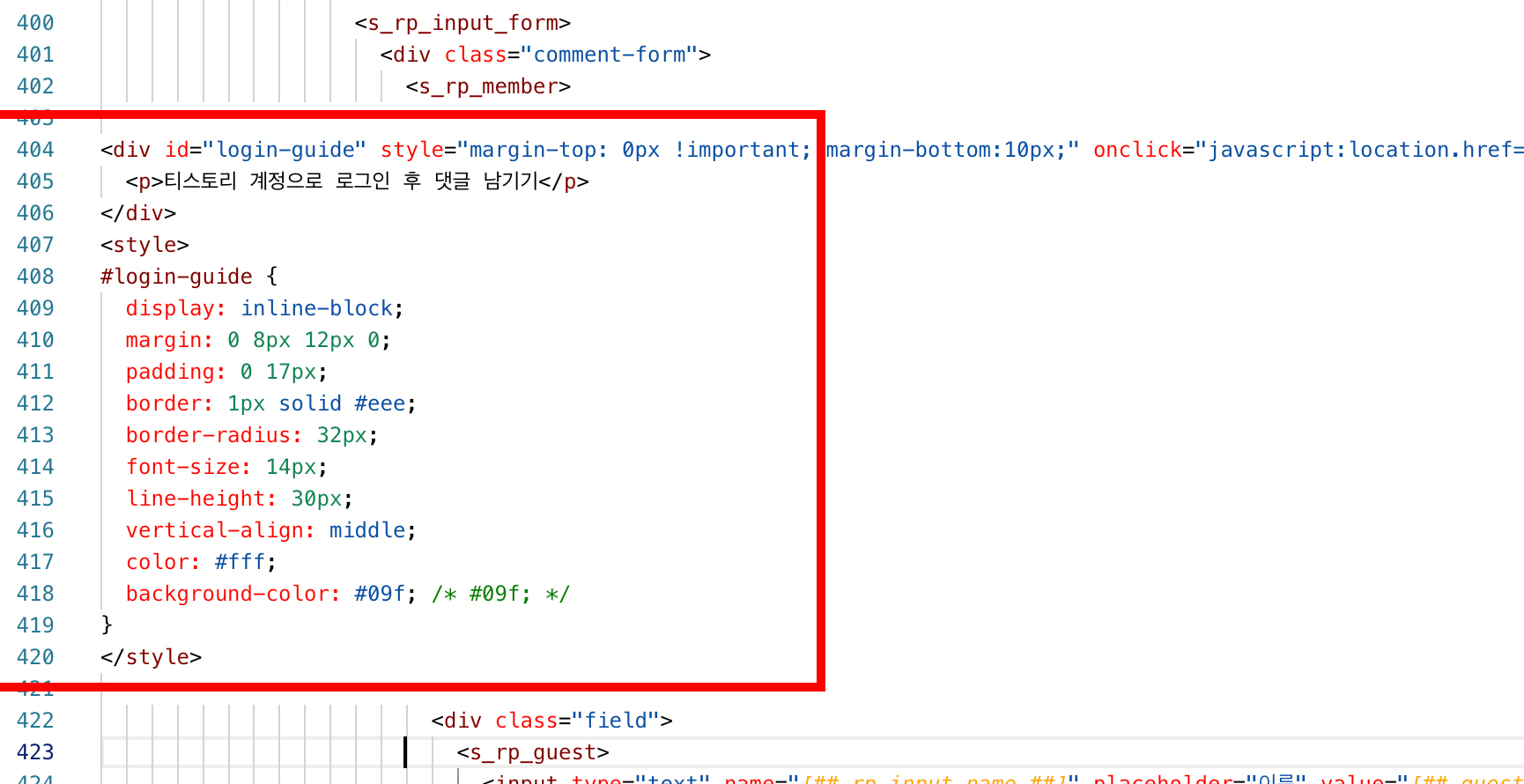
오른쪽 창에는 HTML 소스가 가득합니다. 약 400까지 아래로 스크롤합니다.

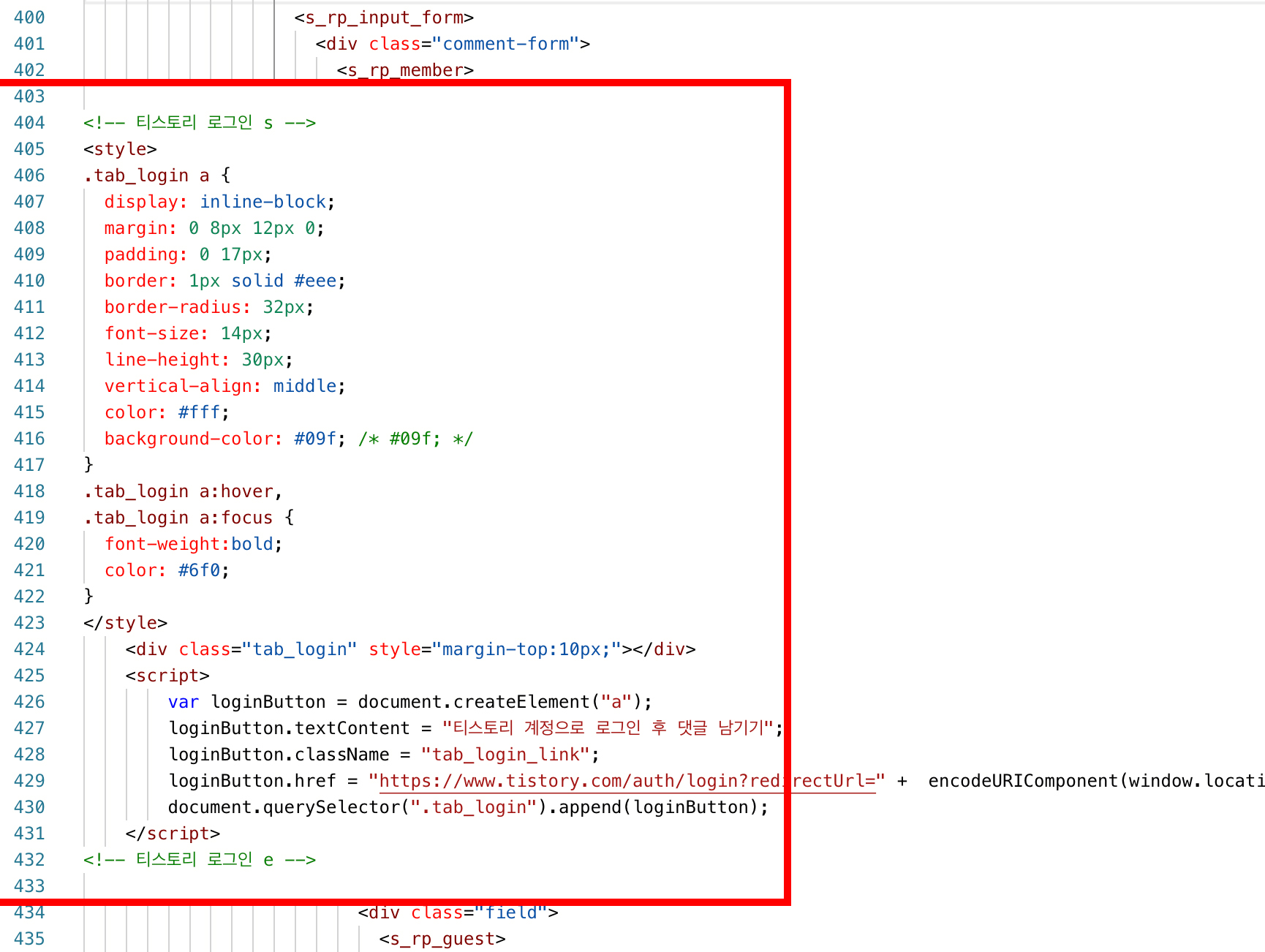
약 404개(사람마다 약간 다를 수 있음)부터 420개까지 출처를 삭제하겠습니다. 아래 소스를 복사합니다.
<스타일>
.tab_login ㅏ {
광고: 인라인 블록;
가장자리: 0 8px 12px 0;
가구류: 0 17픽셀;
국경: 1px 단단한 #에이;
경계 반경: 32픽셀;
글꼴 크기: 14px;
행 높이: 30픽셀;
세로로 정렬: 센터;
색상: #에프프;
배경색: #09f;
}
.tab_login 떠서,
.tab_login 초점 {
글꼴 두께:분명히;
색상: #6f0;
}
스타일>
<다양한 ID=“로그인 지침” 수업=“탭_로그인” 스타일=“여백 상단:10px;”>다양한>
<스크립트>
바르 로그인버튼 = document.createElement(“ㅏ”);
loginButton.textContent = “히스토리 계정으로 로그인하고 댓글을 남겨주세요”;
로그인버튼.클래스이름 = “tab_login_link”;
document.querySelector(“.tab_login”).append(loginButton);
스크립트>
https://위 출처에서history-kr.tistory.com(아래에서 세 번째 줄)이라고 적힌 부분을 원래 티스토리 주소로 변경하세요.
변경할 부분은 t-story의 원래 주소 아이디(빨간색으로 강조) 볼 수 없습니다.
삭제할 소스 위에 복사된 소스를 덮어씁니다. 여의치 않다면 이전 소스를 삭제한 후 추가 소스를 복사하여 붙여넣으세요. 결과는 아래와 같습니다.

이제 오른쪽 상단 검은 색 사용 버튼을 누르십시오. 클릭하면 흰색으로 바뀝니다.

흰색으로 변하면 잘 발린 것입니다. 새로 열린 창을 닫습니다. 노력해 주셔서 대단히 감사합니다.